Hoje falaremos sobre os diferentes tipos de formatos de imagens e qual o melhor uso para cada um. As imagens podem se apresentar em diversos formatos de arquivos, você deve ter vistos imagens JPG, GIF e PNG, mas sabe qual a diferença entre elas? Cada formato possui suas próprias características e uso específico, nesse post falaremos sobre os formatos mais comuns e como usar cada um deles.
BITMAP
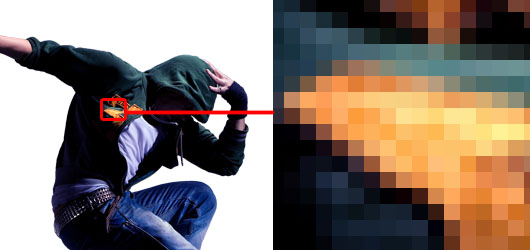
Os arquivos em Bitmap ou .bmp são imagens formadas por mapas de bits, ou seja, a imagem é formada por quadrados (pixels) que formam uma imagem. Quanto maior a qualidade da imagem, menos esses quadrados vão aparecer. Esse formato não possui compressão de imagem, gerando arquivos grandes. Seu uso não é indicado para a internet, pois ele aumenta a quantidade de dados na navegação e demora para carregar, deixando seu site mais lento. O .bmp também não suporta transparência nas suas imagens.
JPG ou JPEG
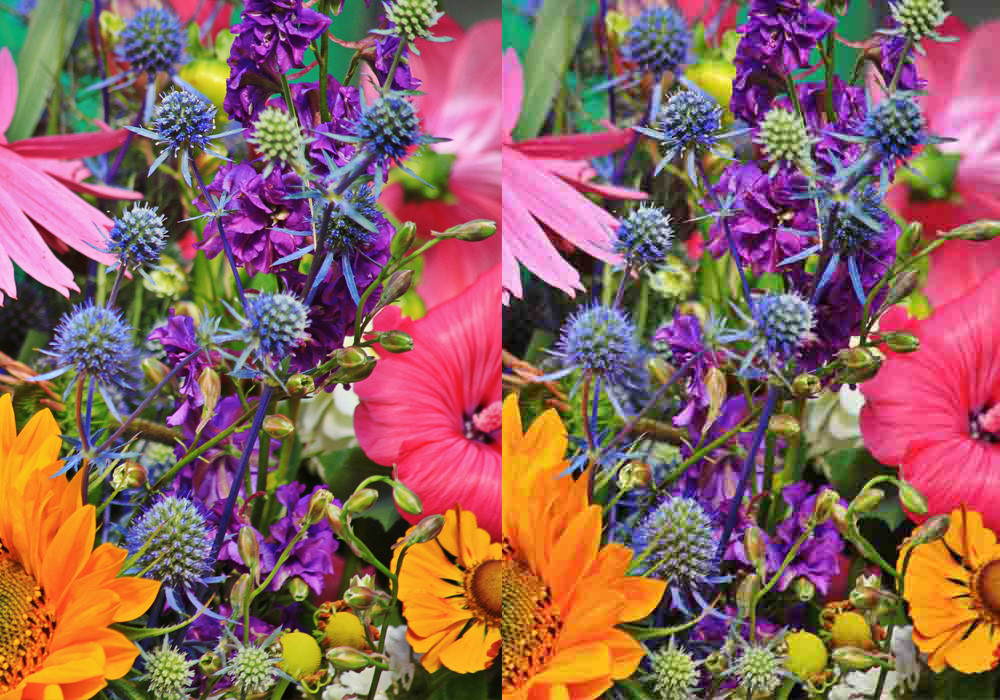
O JPG ou JPEG é um dos formatos de imagem mais utilizado na internet, pode ser encontrado tanto com a extensão .jpg ou .jpeg. Esse formato possui uma alta taxa de compressão, fazendo com que imagens grandes ocupem pouco espaço em disco, porém, isso só acontece porque a compressão diminui a qualidade da foto.
Por conta dessa perda na qualidade, esse formato não é o ideal para quem deseja preservar os detalhes nas suas fotos. O JPG não é um formato ruim, mas ele deve ser bem trabalhado para que essa perda de qualidade não fique muito evidente, a taxa de compressão não pode ser muito alta, apenas o suficiente para deixar a imagem leve e com uma boa qualidade para ser utilizada. Na internet, um arquivo menor terá um carregamento mais rápido e deixará seu site mais leve.
GIF
O GIF foi um formato de imagem muito popular no início da internet, na época ele era uma boa solução pois seu tamanho pequeno e baixa resolução eram compatíveis com os monitores e velocidade da internet, mas com o tempo ele foi perdendo espaço para o JPG e PNG. O GIF suporta apenas 256 cores, tornando-o bem limitado, imagens muito complexas quando salvas em GIF acabam perdendo os seus detalhes. Esse tipo de imagem pode suportar transparências e animações, sendo utilizado em imagens que não necessitam de muita qualidade e principalmente para gerar animações.

GIF Animado
PNG
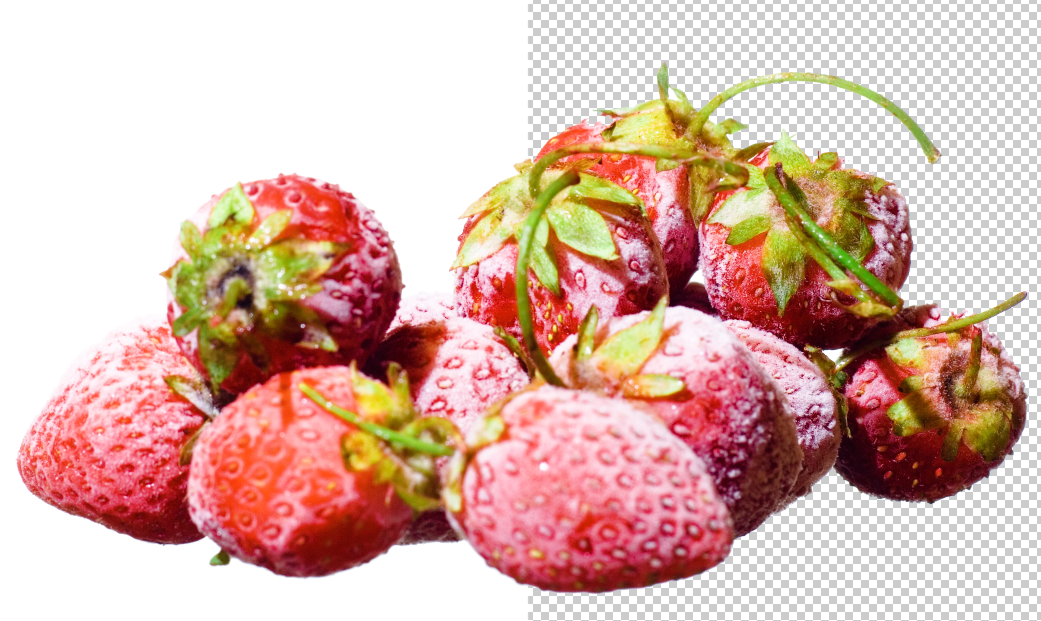
Criado para suprir as limitações do GIF, o formato PNG suporta o uso de transparência e de compressão sem perda de qualidade. Possui um tamanho de arquivo maior do que o JPG e não possui limitações de cores como no GIF. Seu uso principal é para elementos gráficos como logos, ícones e textos, mas também pode ser usado para imagens em que a qualidade deve ser priorizada em relação ao tamanho do arquivo.
PSD
O PSD é o formato de arquivo gerado pelo Photoshop, e é utilizado para edição de imagens. Esse tipo de arquivo tem suporte para camadas de imagens, perfil de cores, canais, efeitos, textos e outras ferramentas. Esse formato é muito utilizado por designers para salvar o seu arquivo original e a partir dele gerar imagens em outros formatos como JPG ou PNG. Esse tipo de arquivo não é utilizado para internet, sua visualização só é possível através de softwares de edição.