Em 2016, os sites de e-commerce podem começar a se parecer cada vez mais conforme os designers utilizarem um padrão similar de interface para o usuário, layouts que lembram cartões, a mesma forma de conseguir novas inscrições de e-mail são alguns dos padrões utilizados no design.
Geralmente as mudanças no design de um site são resultados de mudanças na usabilidade do mesmo. Em 2016, sites responsivos estarão se direcionando para quase todas as tendências dessa lista. Os padrões de design estão proporcionando uma experiência similar e conveniente para os consumidores. Layouts em formatos de cartões funcionam bem tanto para dispositivos móveis quanto para grandes monitores, e até mesmo um conteúdo dinâmico pode melhores a experiência entre os dispositivos.

1 – Padrão comum de design para a interface do usuário
No desenvolvimento de um software, e como consequência no desenvolvimento de um e-commerce, as vezes podem surgir problemas na hora de criar algo que seja completamente funcional, como um menu para dispositivos móveis.
Usar um padrão para resolver esses problemas foi uma solução comum que muitos designers começaram a utilizar para estabelecer a interface para o usuário.
Essa tendência em usar um padrão contínuo no designer do e-commerce pode ter dois possíveis impactos:
Primeiro: as lojas começaram a ficar parecidas. O design será diferente apenas no tema, mas não terá diferenças drásticas no layout.
Segundo: os consumidores vão perceber que essa similaridade torna a navegação mais fácil. Essas tendências podem gerar uma experiência de navegação mais fácil, particularmente em dispositivos móveis.
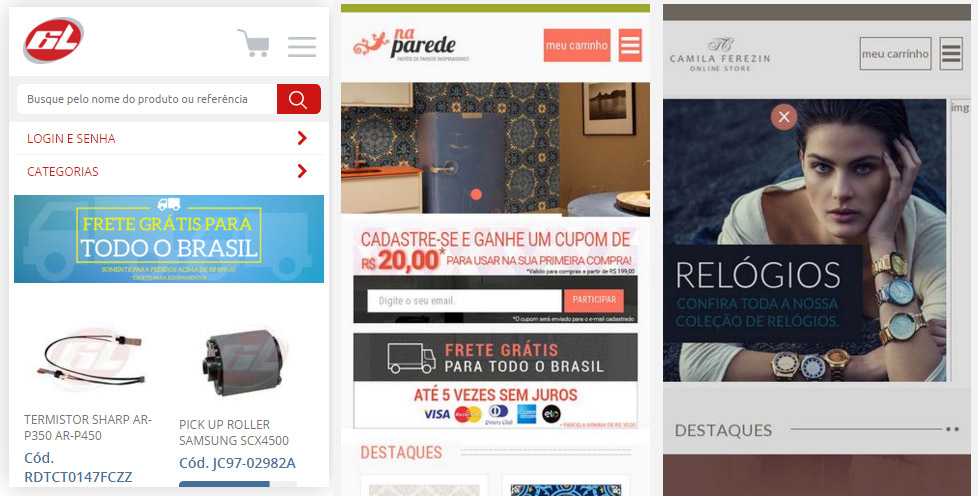
Como exemplo dessa tendência, a imagem acima mostra três e-commerces: 6L, uma loja de equipamentos para impressoras, Na Parede, uma loja de papéis de parede, e Camila Ferezin, uma loja de joias e semijoias. Note que, cada um deles, possui um menu na parte de cima representado por três linhas horizontais. Cada site também possui um ícone do carrinho de compras.
2 – Layouts em cartão
No design de um site, um cartão reúne imagens, texto e outros recursos associados a um único tópico. Cartões são uma forma de organizar diferentes tópicos de uma maneira que seja belo aos olhos e fácil de usar. Layouts em cartão também funcionam bem em sites responsivos.
Os cartões também são um padrão de design. Essa tendência em particular ainda está em crescimento, mas deve se tornar mais relevante em 2016.
A inclusão de cartões no material de design do Google ajudou a aumentar a popularidade desse tipo de design.
Muitos e-commerces já utilizam esse tipo de design. Na loja Ópera Acessórios, os cartões são usados para destacar produtos e categorias.

3 – Pop-ups
As pop-ups foram umas das mais odiadas formas de fazer propaganda na internet. As primeiras pop-ups, nos anos 1990, abriam novas janelas no navegador com propagandas e até mesmo sites inteiros. Muitas pop-ups eram enganosas e os consumidores geralmente odiavam essas propagandas. Serviços de bloqueio de pop-ups se tornaram comuns e, em pouco tempo, os navegadores estavam fazendo esse bloqueio também.
Curiosamente, este tipo de propaganda está retornando aos sites. Atualmente as pop-ups estão oferecendo algum tipo de desconto em troca do cliente se cadastrar na newsletter ou seguir a loja nas redes sociais.

A motivação ao usar essas pop-ups é o fato de que o e-mail marketing é uma das ferramentas mais poderosas que os varejistas online possuem. Quanto mais e-mails cadastrados, maiores as chances de gerar vendas. Assim, eles usam qualquer meio para atrair novos assinantes. Mas é claro que essas pop-ups serão usadas de forma seletiva e não deverão aparecer cada vez que você muda de página no site.
4 – Grandes fotos e vídeos
Uma foto vale mais que mil palavras, e um vídeo deve valer milhões de palavras. Em 2016, o e-commerce irá exibir grandes imagens e aumentará o número de vídeos. Além disso, designers e desenvolvedores irão otimizar a forma que esse material é exibido para melhorar a performance da loja em todas as plataformas.
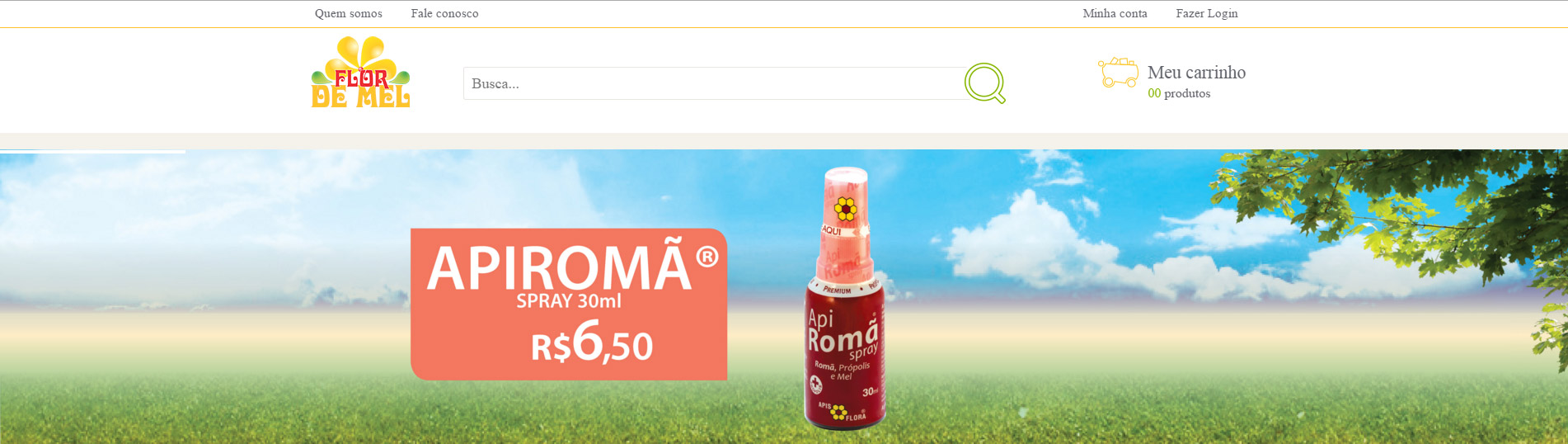
Não é preciso ir muito longe para ver exemplos de grandes imagens em alguns e-commerces. Abra a loja Flor de Mel e você será recebido com uma imagem que ocupa toda a sua tela.
5 – Visualização dinâmica
A maioria das lojas online exibe uma lista de produtos estática, eles são definidos no servidor e entregues no navegador do usuário. Quando o usuário faz alguma mudança ou seleciona um filtro, o navegador se conecta ao servidor e mostra a nova página.
Isso irá mudar em 2016 conforme novas sites começam a usar um tipo de visualização dinâmica que se baseia em JavaScript e Ajax. Para ver um exemplo, visite a loja JadoPado e faça uma pesquisa por algum produto. Você irá perceber que a cada palavra que você digita, os produtos exibidos na página vão mudando de forma dinâmica.
Fonte: Practical Ecommerce